ReadMe :
想上的课选不上很扎心,于是就整了个骚操作。
代码很简单,就懒得打注释了。
因为选课系统样式是用Bootstrap框架写的,引入了jQuery,所以直接用$的id选择器查找到选课按钮即可,然后一个定时器+逻辑判断。
代码仅供学习交流,谢绝非法用途。
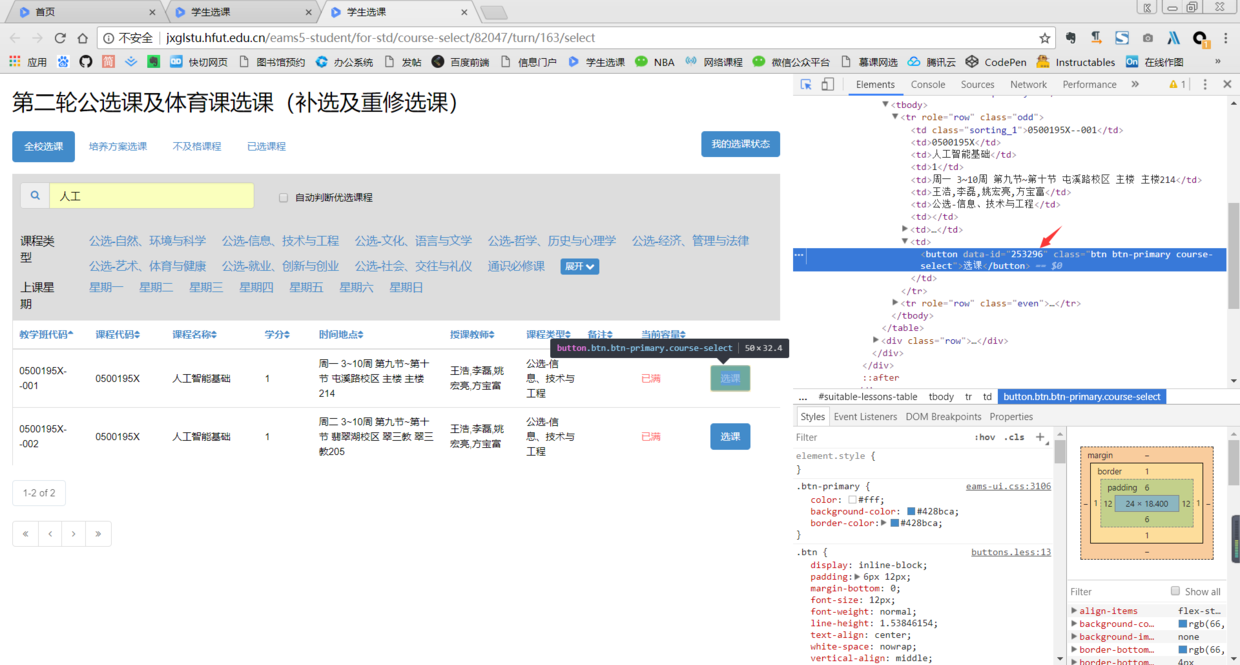
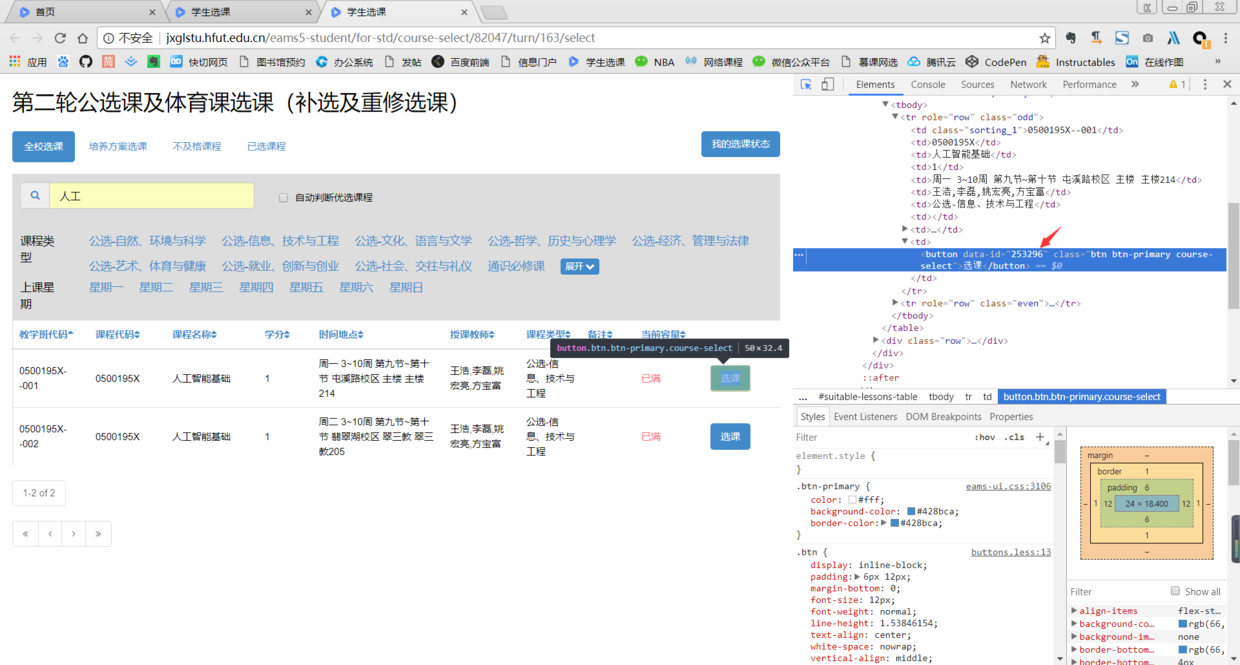
使用说明:浏览器(最好是谷歌、火狐、欧朋)打开学生选课系统,切换到选课页面,找到你要选的课,然后键盘Ctrl+Shift+C,这时鼠标可以选取网页上的元素,点击你要选的课的按钮,在调试区找到课程的data-id,复制出来,使用下面的代码在Cosole(控制台)执行,代码第一行的data-id记得换成你自己的啊!做完这些就慢慢等吧,一旦有人退课你就很大概率能选上了。定时器时间间隔是1200毫秒,可以自己改。
Code :
1 | |
配图: